8b allows using sections with images and set images as a background. Also, you can use gallery and slider sections.
Click on the image used in a project to replace it. If you need to change your section background, open the Section parameters panel to find it.
Media Image dialog
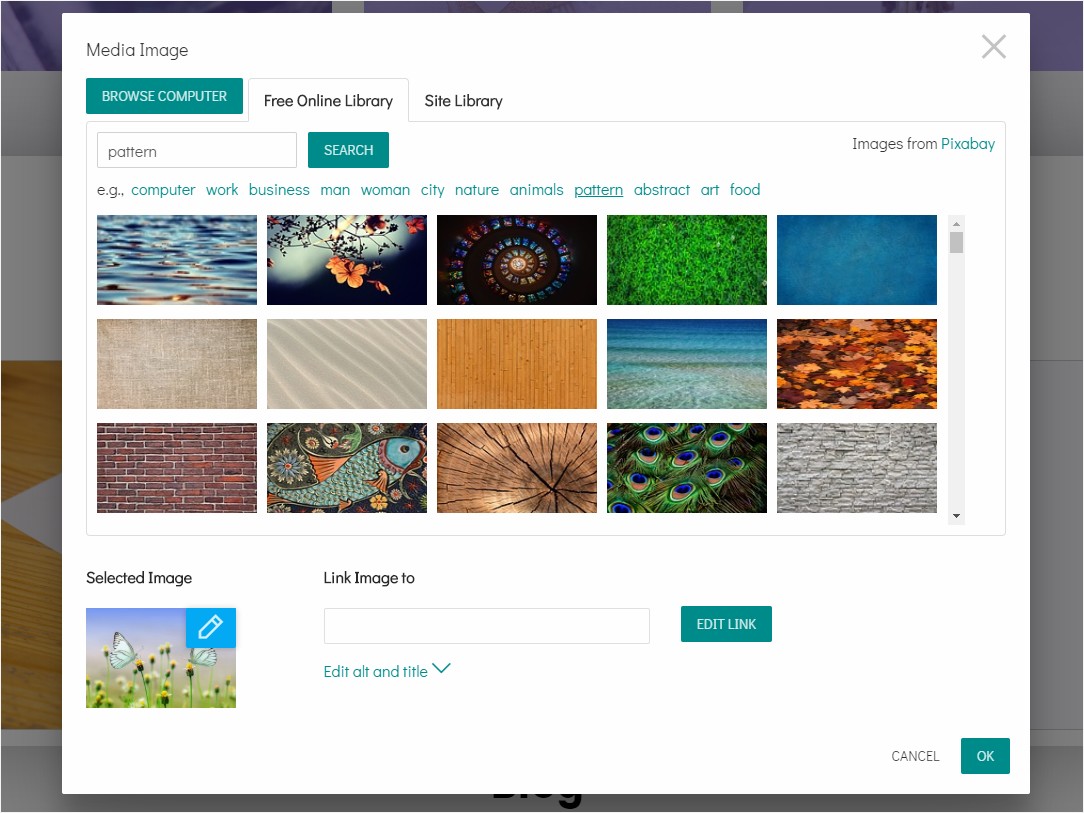
Once you click on an image, you’ll see the Media Image dialog.
It has three tabs: Browse Computer, Free Online Library, and Site Library.
1. Click on the Browse Computer button and select an image file. Please note that the images you use can be up to 5MB.
2. If you want to use some relevant images, you can open the Free Online Library tab. Enter some keyword in English into the search bar. You can use found images in your projects for free and without attribution.

3. If you want to use the image that is already used in your project, open the Site Library tab. Site Library contains all the images used in your current project. Select the needed image from the list.
Edit image
If you want to crop, rotate, or flip(reflect) your image, you can do it right in 8b. Find the Selected Image section and click on the blue Edit button.
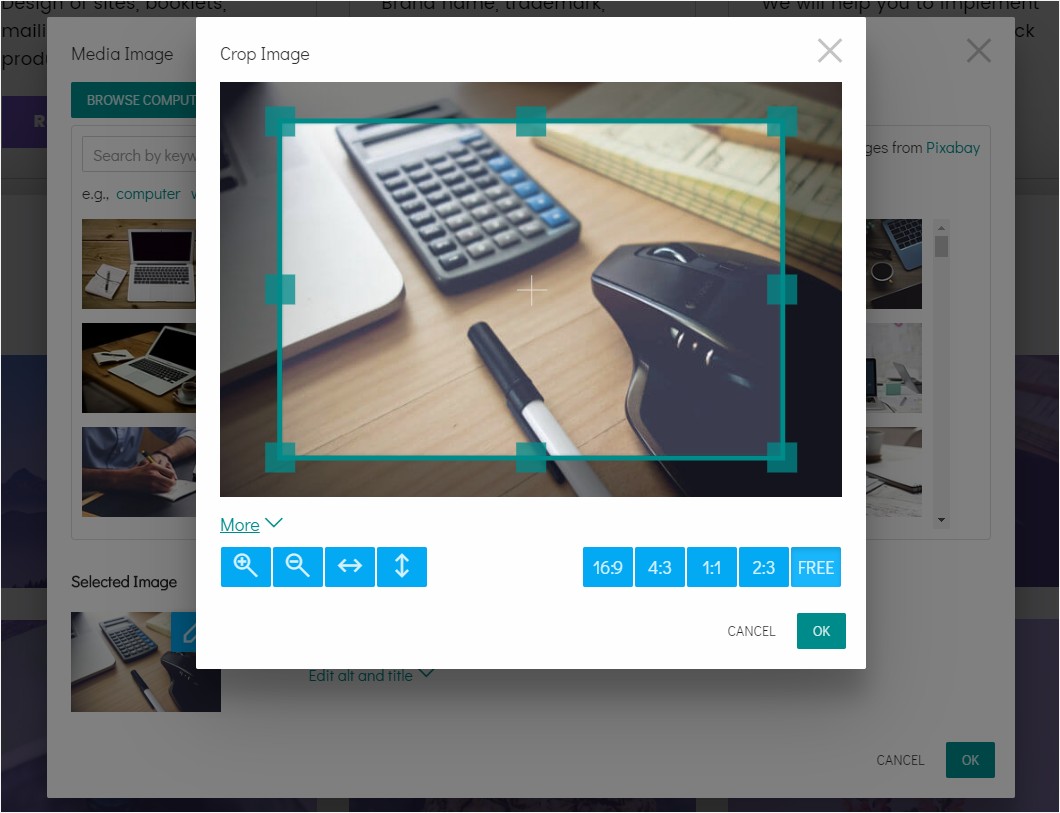
The Crop image dialog will be opened.

Click on the More link to view more tools.
The Zoom In/Out options allow you to make your crop area bigger or smaller.
Flip Horizontally/Vertically allow reflecting your image.
Also, you can choose your crop area ratio: 16:9, 4:3, 1:1, 2:3, Free. It is useful if you want your images to have the same aspect ratio.
Adding a Link to an image
Find the Link Image to section. Click on the Edit Link button. Set your link in the Link to dialog and click on the Insert Link button.
Setting an Alt Attribute
Set an alternate text for an image. Find the Edit Alt link in the Media Image dialog and click on it to expand. You’ll see the Alt field.