There are several slider sections available in 8b such as:
- a boxed slider section
- a full-screen slider section
- a slider with static side text
- a media slider with images and side text
How to add a slider section to a page:
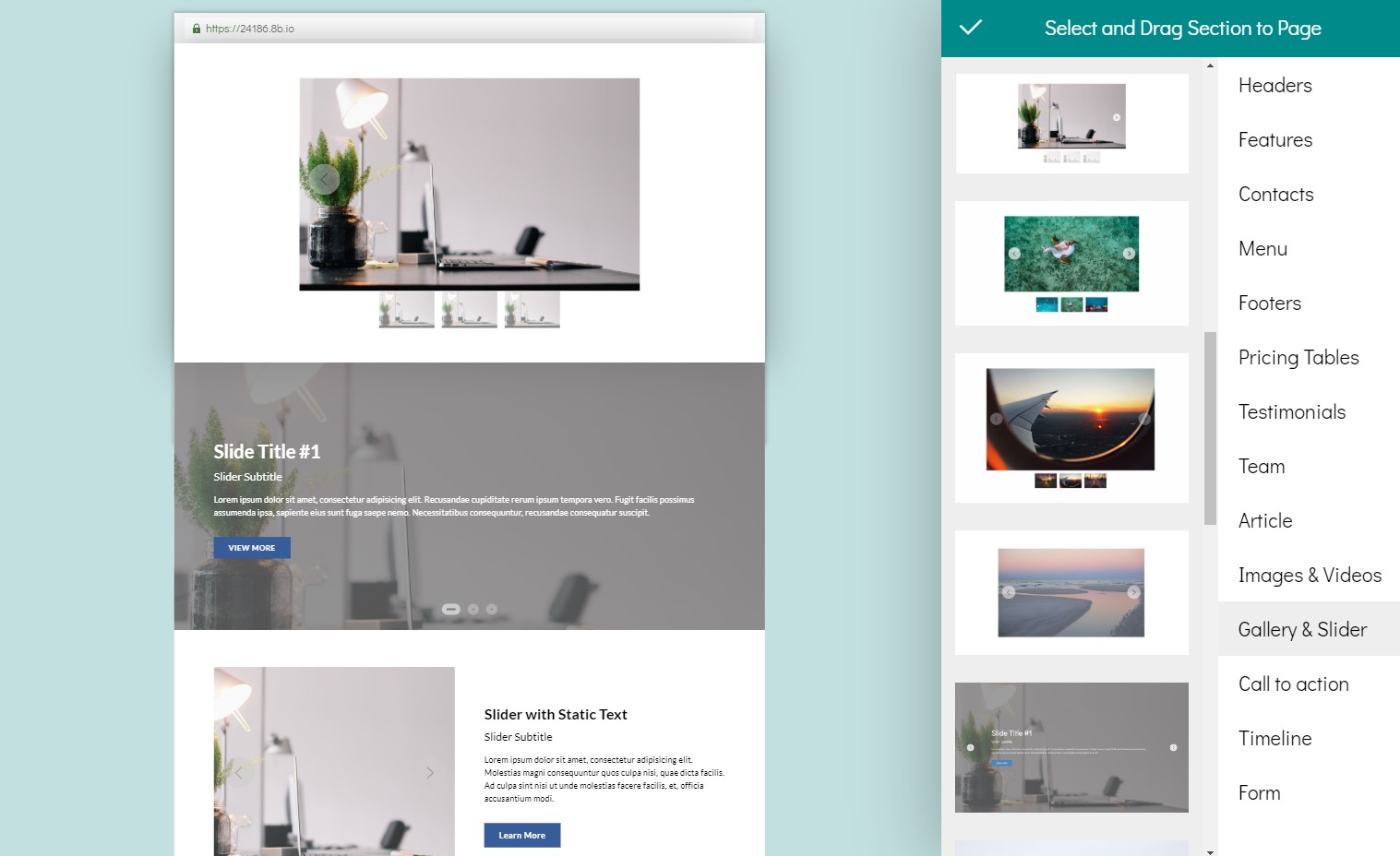
- Click on the Add button to open the Sections list.
- Select the Gallery & Slider list to view available sections.
- Click on the section in the list to add it to the page or drag it to the page and drop it.

To view available presets, open the Section parameters panel.
To set amount of images in a slider section:
- Click on the Section Parameters button to open the Sections list.
- Find the Image Amount slider and move it.
You can use up to 10 images in a slider section.
To change an image in your slider, click on it in the section. Use control buttons to switch slides.
Though sliders sections are different, they have some common parameters.
- Autoplay. Enable this option if you want your sites to change automatically.
- Delay. This parameter is available if the autoplay option is enabled. Set the interval time between sliders via this parameter.
These controls are usually available for sliders:
- Arrows. These controls are the left and right arrows shown on the sides.
- Bullets. These control elements look like dots shown in the bottom of a slider. You can switch slides by clicking on bullets.